...
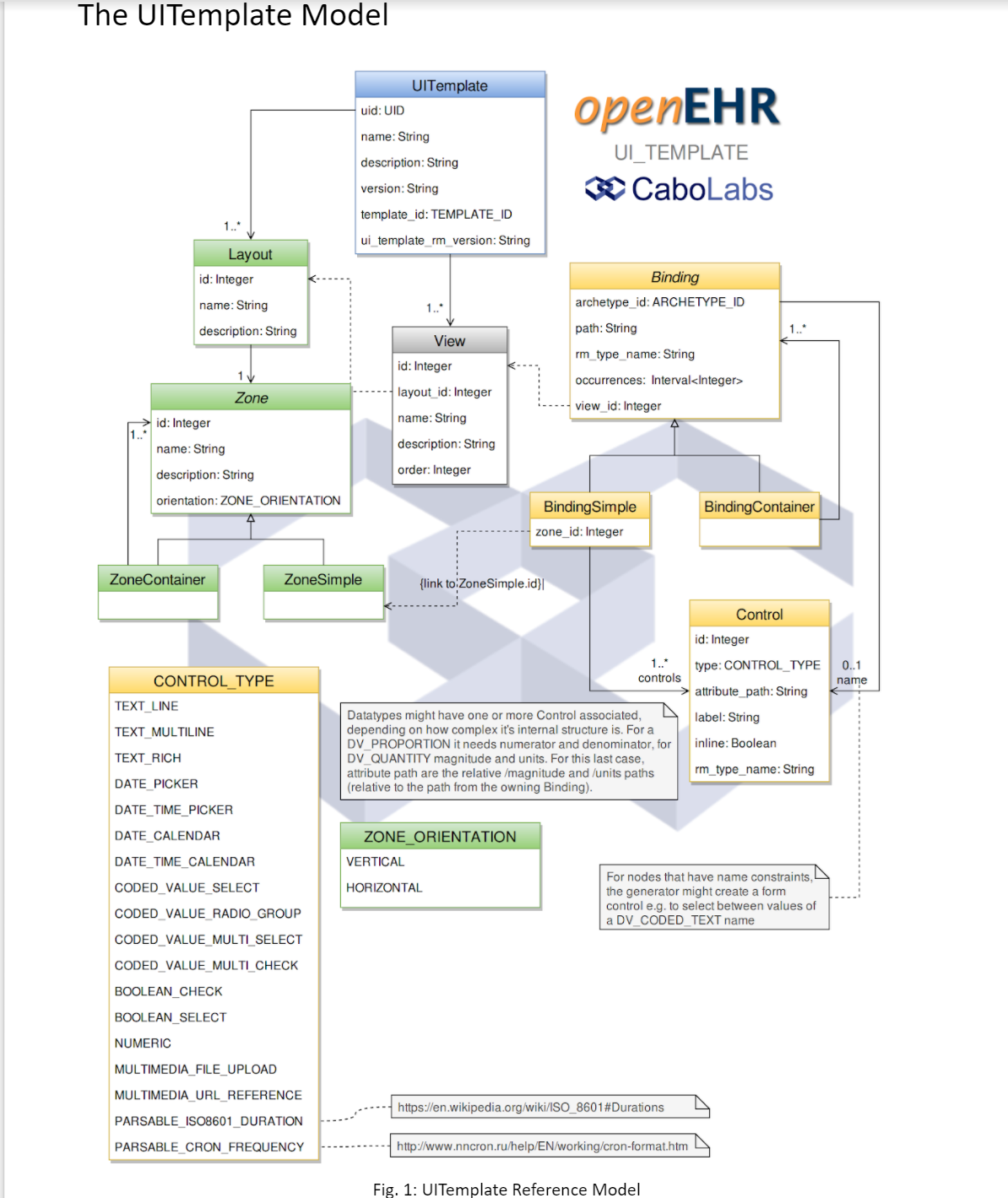
This approach appears to be very compatible, or even a solution to the problem posed above. See the original reference for explanation. A model of UI semantics is proposed in this approach that is the kind of thing proposed above:
In the above, the UITemplate class is probably equivalent to the DATA_SET class in the original proposal; the ZoneContainer class is roughly equivalent to the DATA_GROUP class. The model above supports more than one 'layout' per UI template.
...
<selection class="multi-check" min="1" max="1" class="radio-buttons" path="/content[openEHR-EHR-SECTION....">
<DV_CODED_TEXT defining_code="local::at1003" description="The subject was standing.">Standing</DV_CODED_TEXT>
<DV_CODED_TEXT defining_code="local::at1001" description="The subject was sitting (for example on bed or chair).">Sitting</DV_CODED_TEXT>
</selection>
...TO BE CONTINUED ANOTHER DAY...
TBD: or more HTML-like from the beginning
<select class="multi-check" min="1" max="1" class="radio-buttons" path="/content[openEHR-EHR-SECTION....">
<option><DV_CODED_TEXT>local::at1003|Standing</DV_CODED_TEXT><description>The subject was standing.</description></option>
<option><DV_CODED_TEXT>local::at1001|Sitting</DV_CODED_TEXT><description>The subject was sitting (for example on bed or chair).</description></option>
</select>
...TO BE CONTINUED ANOTHER DAY...
...