GUI
GUI layer in clinical applications is not an easy challange to overcome. If GUI requirements are simplified to the extreme, a data entry screen with form fields would be the starting point for a clinical application.
Form based data entry screens are indeed a common GUI element in many clinical applications, and there are a couple of factors which lead to their creation. First of all, if the technical crew, (mostly developers) has a background in other software domains, especially in business oriented software, a form based GUI is almost a natural response to any kind of functional requirement. The recent set of software development technologies of the last decade, has pushed this approach to us, and any developer can see himself/herself dragging and dropping form elements on a form in their mind. That's how we build UIs, right?
However, if you take a look at the successful clinical applications, the applications which are considered helpful by clinicians, (rather than being something they have to be done with so that they can get back to taking care of patient) you'll see that they do not have traditional layouts, or UI elements. To the developer who is used to business applications of web applications, they first look a little bit too crowded. Too much seems to be on the screen, and it is not easy to figure out how software is used. This is not the case for clinicians however, they usually find this kind of GUI easier to work with, that's because their time is almost always very limited, and they need to access a lot of information as fast as possible.
This requirement of specific user interface elements and screen design for medical applications have been recognized to a wider extend recently, and there are initiatives out there like MS CUI, trying to produce UI elements which would serve better than the usual text box, combo box and other well known UI elements.
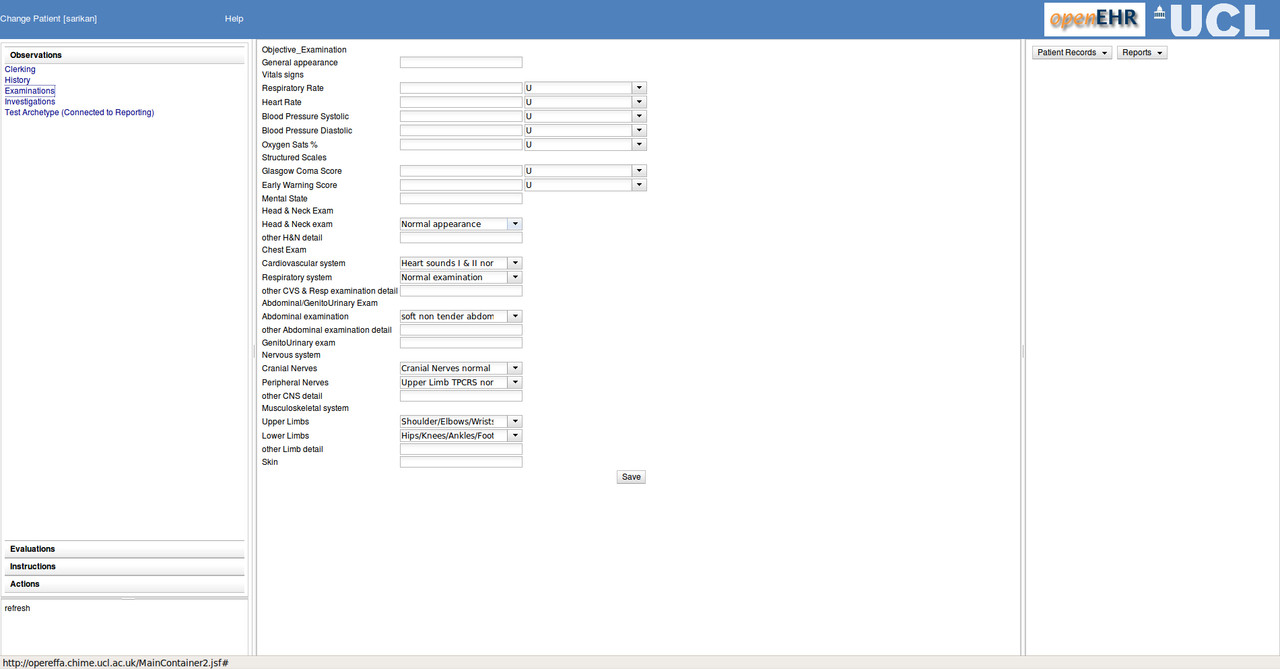
UI is the layer where functionality of software meets the user, and functional challenges mentioned above drive the design of UI layer, along with some other important requirements. Opereffa's first release contains a simple UI, just a form with three panes, but it is the result of significant discussion and work, and it is expected to scale efficiently both in terms of functionality and its technical implementation. Let's see an example of this layout:
Functionality and panes
The three panes of Opereffa were introduced as a result of Tony Shannon's feedback. The list of Archetypes on the left pane represent concepts. The middle pane where the form is displayed is for data creation and editing, and the rightmost pane is for an overview of the clinical information. These three groups, concept, interaction and overview can be used to classify a lot of functionality. The benefit of using these three panes is that it is possible to efficiently provide a way of working, a UI experience to clinicians. Clinicians make use of the concepts during their work, therefore the left pane allows them access to domain concepts in en efficient manner. In the future, this part will no doubt become more capable, since the number of concepts in medicine is way too large for a single pane, but at least, the clinician should know where to look for a main concept, or which part of the screen he/she would turn to, to perform a search for a concept that he wants to use as a base for data entry.
The middle pane is mostly about entering data, whether it be creating new data or updating existing data. It is also used for reports, but primary functionality of this pane is about creation/editing of data.
The right pane is used for giving a context based overview of the data. For example at the moment it displays the last 20 commits of clinical data forms. It is a limited view of the data, data which should be useful mostly in the context of current operation. Population queries or display of data covering large intervals (last 5 years or more) does not belong here. This pane is a context dependent view, and it is considered as the potential place for notifications, passive decision support functionality etc.
Even if there is a lot of functionality that will be introduced into Opereffa, this classification of functionality and its assignment to panes help us decide where to place which UI elements, keeping the UI experience consistent for the user.
Technology
Providing a user interface layer for Opereffa, or any other openEHR based application is a hard task. There are many constraints, and they are not independent of each other, so handling the technological aspect of UI is in a way an optimization problem. There are major choices one has to make and the discussion below outlines our choices.
Web or desktop?
Web based applications have been gaining ground increasingly, and even if their definition is a little bit vague, terms like Web 2.0 and social web have made web based applications more common. From a project management point of view, they have one great advantage: deployment and updates are very easy, and very efficient. In Opereffa, community inclusion has been a very important requirement we wanted to satisfy, so a web based UI was chosen as a target.
The downside of choosing a web based UI is of course the mayhem in the domain. One has an incredibly high number of options for building web applications, especially in Java. The world wide web is built on a very simple protocol, HTTP, and it is a distributed model with a stateless protocol. What was designed to be a simple method of accessing documents, has become a gigantic platform, but the basics have not changed. Today, a web based application can be a combination of many technologies, Java script, Flash, Silverlight, simple HTML, Java applets are examples of what you can put into a browser, and this is not all of it. How do you connect the browser to the server? HTTP is still there, but now you can use XML, Json, and Ajax libraries, or custom remoting protocols over HTTP. Things do not get easier when you reach the server, you have a million frameworks to choose from only in Java, and even for more controlled domains like Microsoft technologies, server side options are not a few in number anymore. All these technologies were reviewed in Opereffa, and the combination we have chosen is based on the following arguments.
UI capability: Basic HTML provides a set of widgets, but if you build an application on top of them only, you will face inefficient use of screen estate and basic HTML can only use get and post to access server, which means waiting for a roundtrip to server. From the point of developer, managing the whole screen across posts and gets is a complex and error prone task, since everyting has to be restored even if only a single item changes. For the user, a postback and a screen load for each simple action is just loss of time. Besides, things like smart completion, drag and drop, menus etc simply do not exist in pure HTML. So simple HTML is not an option in UI layer due to UI capability requirements. It is possible to introduce more capable UI technologies, but even if gains in UI capability is a plus for the end user, it is not always a plus for the development side of things. Development related licence costs, and especially tooling capability and tooling costs matter. Opereffa is a open source project, and we want the industry and other developers to be able to use the selected technology with least amount of troubles.
We have chosen DOJO toolkit on top of Java Server Faces for Opereffa's UI layer, since it seems to provide a good balance of the constraints discussed above. DOJO has the capability to turn normal HTML widgets into DHTML widgets of its own, which are much more capable then normal browser rendered widgets. It is possible to add custom widgets, which opens the door for efficient UI elements for clinical applications. Some javascript frameworks are automatically integrated into server side java frameworks. However, one does not have to tweak server side code to make DOJO work. To the server side code, DOJO does not exist. With the help of some Javascript code, the server thinks it is pushing HTML to the browser, and getting back HTML posts. The integration of DOJO is performed using a certain markup in Java Server Faces documents, but this markup is also standard HTML based. This model helps us in the tooling side of things. Java Server Faces is supported by both commercial vendor tools and open source tools. Its artifacts can be generated automatically (and they are), but they can be modified for changing layout of automatically generated elements etc. This introduces a necessary flexibility into model driven approach of openEHR based development employed in Opereffa.
The process that creates the forms in the middle pane is like this:
- Tools parse ADL file, and create Java Server Faces artifact
- JSF artifact can be loaded and modified by Eclipse open source tools to change the layout, add customizations etc.
- When Java Server Faces pushes the artifact to the browser in the form of HTML, the javascript code in the page calls DOJO, which turns simple compoinents into more capable components.
- User sees a capable, dynamic HTML based UI, and enters data
- Javascript in the pages mimic a simple HTML post, so that Java Server Faces can use the information.
Data Binding Capability: There are multiple reasons for choosing Java Server Faces (JSF) as a server side java framework. It is mature, has industry acceptance, and tooling support. Its other important advantages are its templating mechanisms and its data binding features. JSF supports and extendible data binding syntax, and Opereffa framework is connected to server code using this binding mechanim. Here is an example of a textbox on the screen, bound to a field in an archetype using an extended markup of JSF.
<h:inputText value="#{archetypeBinder.dvtext.text.inNode['/data[at0001]/events[at0002]/data[at0003]/items[at0007]/items[at0004]/value']}"/>
There are alternative ways of reaching the same results we have reached, without using these bindings to DOJO, or using JSF data binding syntax in an extended form. Other implementations can develop less complex web UI layers or even desktop UI layers that will make use of the framework. This particular combination has tooling support and flexibility. For example choosing a Google web toolkit based web UI may be an alternative, or a flash based UI with web services based connectivity. Our choices are effected by many factors which may not be the case for other users, but we tried to choose capable and industry friendly set of technologies for Opereffa's UI stack.
We believe that one of the important things one needs to consider is to make sure that tooling is always in the picture, because without tooling the process becomes inefficient and costly due to both longer development times and higher human error rate. At the moment, creating a new form that is processed by Opereffa requires only and .ADL file and it takes less than a minute to add a new form to the application. We are trying to introduce both efficiency and flexibility into openEHR based application development, and our current combination of tools and technologies look promising.
Hopefully, with more feedback and experience, we'll perform better in the future.